Protractor vs Selenium: What are the major differences?
March 4th, 2020

Protractor vs selenium who will win? Both the test automation tools are equally good. However, one has some features that make it supreme to the other.
Test Automation is the need of the hour and is widely adopted by the testing teams across the globe; to assist testers in automation testing several testing tools are now available in the markets.
To achieve the best testing results, it is very important to choose the most appropriate testing tool according to your requirements.
Sometimes, testers sometimes get stuck between two automation testing tools.
And if you are the one, who is having a difficult time picking the aptest testing tool out of Selenium vs Protractor, then go ahead and read this article to find out a solution.

Selenium
Selenium is used for automation testing of web applications and is an open-source testing tool.
Selenium is meant only for web-based applications and can be used across various browsers and platforms.
Selenium is an all-inclusive suite that is licensed under Apache License 2.0. It constitutes of four different tools under it:
- Selenium Integrated Development Environment (IDE)
- WebDriver
- Selenium Remote Control (RC)
- Selenium Grid

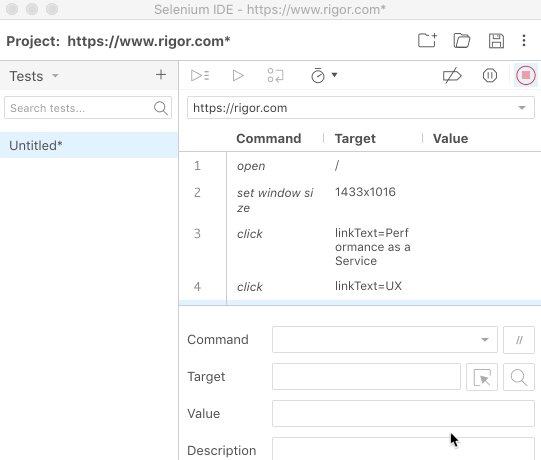
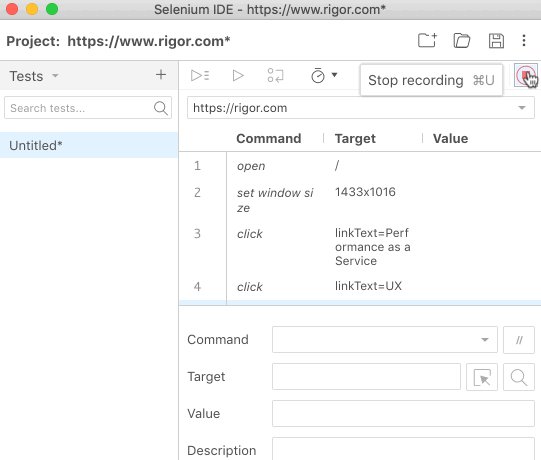
Selenium IDE

The simplest among all the four tools under Selenium is Selenium IDE. Selenium IDE is used to record the sequence of the workflow.
This Firefox plugin is easy to install and is also companionable with other plugins.
It has some of the most basic features and is largely used for prototyping purposes. It is very easy to learn and use.
Selenium RC

Selenium Remote Control (RC) allows the testers to choose their preferred programming language.
It’s API is quite matured and supports extra features to assists tasks beyond even browser-based tasks.
Selenium supports Java, C#, PHP, Python, Ruby, and PERL and can perform even difficult level testing.
Selenium WebDriver

Selenium WebDriver is an advanced version of Selenium RC. It provides a modern and steady way to test web applications.
Selenium directly interacts with the browser and retrieves the results.
An added benefit of WebDriver is that it does not require JavaScript for Automation. It also supports Java, C#, PHP, Python, Ruby, and PERL.
Selenium Grid

The main benefit of automation tools is faster execution and time-saving. In Selenium, Selenium Grid is responsible for the same.
It is specially curated for parallel execution of tests, on various browsers and environments; it is based on the concept of hub and nodes.
The main advantage of using this is time saving and faster execution.
What Protractor is all about?
Protractor is a powerful testing tool for testing AngularJS applications.
Though it is specially designed for AngularJS applications, it works equally well for other applications as well.
It works as a Solution integrator by assimilating the dominant technologies like Jasmine, Cucumber, Selenium, NodeJS, Web driver, etc.
Protractor also has a high capability to write automated regressions tests for web applications. Its development was started by Google but was later turned into an open-source framework.

Why do we need Protractor?
Here are a few reasons to convince you to use Protractor:
- Generally, most of the angular JS applications have HTML elements like ng-model and ng-controller, Selenium could not trace these elements, whereas Protractor can easily trace and control such web application attributes.
- Protractor can perform multiple browser testing on various browsers like Chrome, Firefox, Safari, IE11, Edge. It assists in quick and easy testing on various browsers.
- Protractor is suitable for both Angular and Non-Angular web applications.
- Because of the parallel execution feature, it allows executing test cases in multiple instances of the browser simultaneously.
- It permits the installation of various packages as and when needed. In simple words working with packages is easier in Protractor.
- Working with multiple assertion libraries is possible with Protractor.
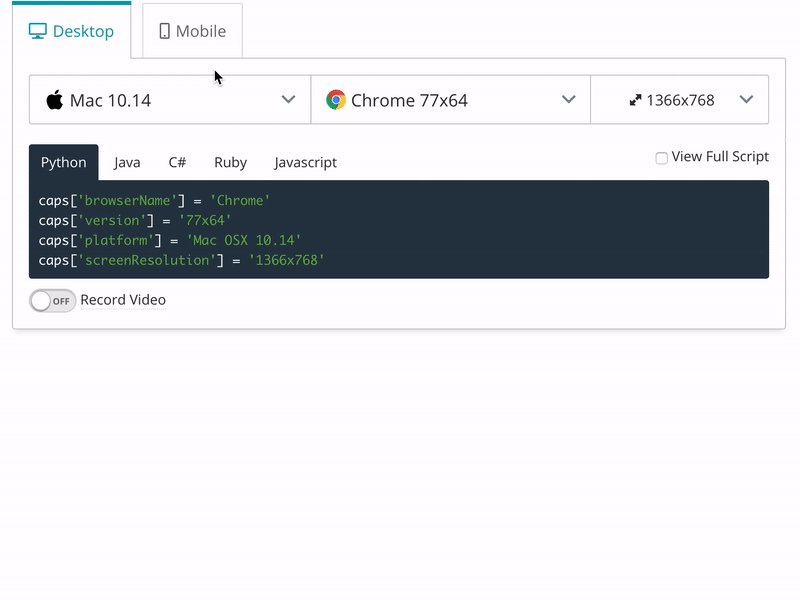
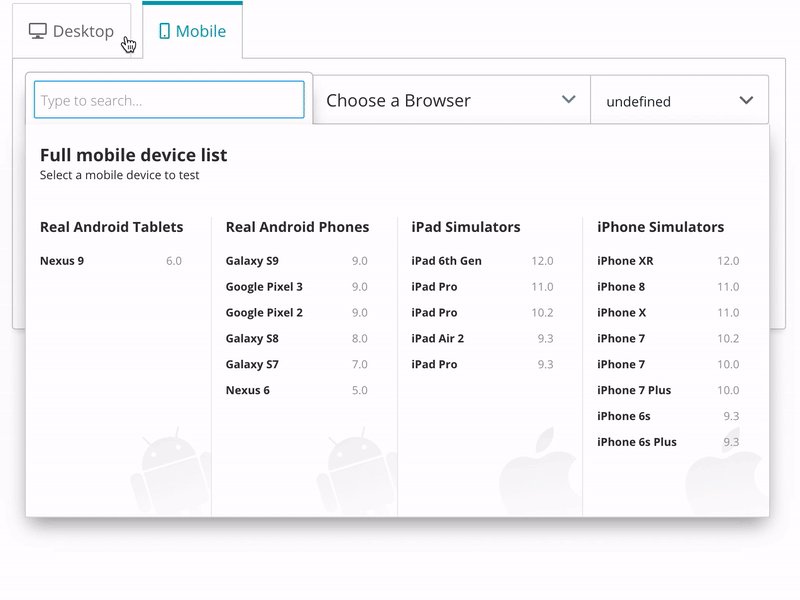
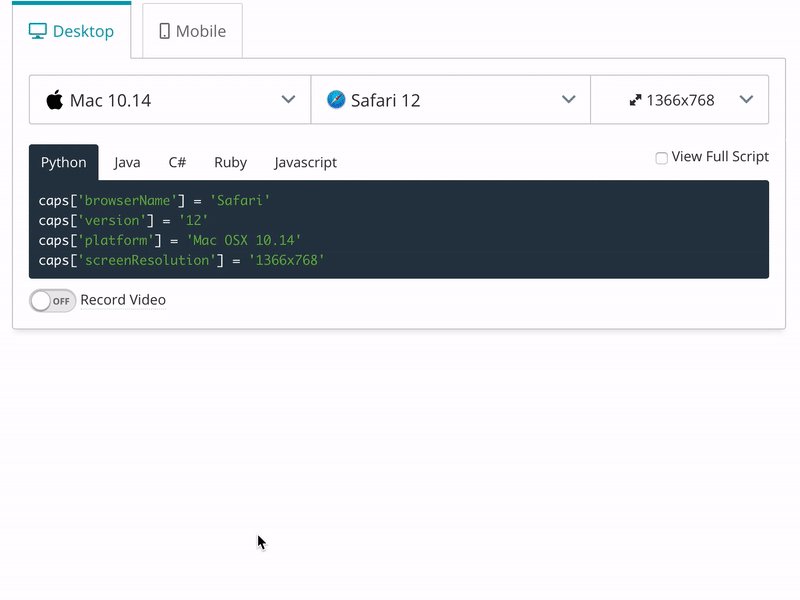
- Protractor supports various cloud testing platforms like SauceLabs and CrossBrowserTesting, etc.
- It assists in faster testing.
- Runs on both real browsers and headless browsers.
What is Selenium Protractor?
If the app you are developing is on AngularJSit’s always a better option to use Protractor since
- it’s meant for AngularJS apps
- We can create customization from Selenium in creating Angular JS apps
- Protractor can run on top of selenium giving all the advantages of Selenium
- You can use API exposed by Webdriver and Angular
- Uses the same web driver as that of Selenium
What is the best IDE for protractor?
- Visual Studio
- CodeSublime
- TextAtom Editor
- Brackets
- Eclipse
- EclipseVisual Studio
- ProfessionalWebstorm
Difference between Protractor vs Selenium
Here are the basic points of differences between Selenium and Protractor:
| Comparison Basis | Selenium | Protractor |
| Supported Front End Technology-Based Web Application | Supports all front end technology | Specially designed for Angular and AngularJS applications, but can be used for Non-angular applications also. |
| Supported Languages | C#, Java, Haskell, Perl. PHP, JavaScript, Objective-C, Ruby, Python, R | JavaScript and TypeScript. |
| Supported Browsers | Chrome, Firefox, Internet Explorer ( IE), Microsoft Edge, Opera, Safari, HtmlUnitDriver | Chrome, Firefox, Internet Explorer ( IE), Microsoft Edge, Safari |
| Synchronization or Waiting | Does not support automatic synchronization between tests and application. It needs to be explicitly synchronized using different waits. | Supports Automatic wait for Angular applications, but they are not applicable for Non-angular applications. But you can explicitly synchronize waits in Protractor. |
| Supported Locators Strategies | Supports common locator strategies like Id, className, name, linkText, tagName, partial link text, XPath and CSS for all web applications | Supports common locator strategies like Id, className, name, linkText, tagName, partial link text, XPath and CSS for all web applications plus it also supports angular specific locator strategies such as model, repeater, binding, buttonText, option, etc. also permits the creation of custom locators. |
| Supported Test Frameworks |
Based on language binding, it supports various Test Frameworks C#- NUnit, Java- JUnit, TestNG Python- PyUnit, PyTest JavaScript- WebDriverJS, WebDriverIO |
Protractor aids Jasmine and Mocha. The protractor is provided with Jasmine as a default framework. |
| Support for BDD | Yes. (Serenity, Cucumber, JBehave, etc). | Yes. Mocha, Jasmine, Cucumber and Serenity/JS |
| Reporting | Requires third-party tools:- TestNG, Extent Report, Allure Report, etc. | Requires third-party tools:- protractor-beautiful-reporter, protractor-HTML-reporter etc |
| Managing browser drivers | Requires third-party tools like WebdriverManager to sync browser version and driver. | Requires web driver-manager CLI to automatic sync between browser version and driver for Chrome and Firefox. |
| Parallel Testing | Requires third-party tools like TestNG. | Supports parallel testing. |
| Cost | Open-source | Open-source |
| Nature of Execution | Synchronous | Asynchronous |
| Needed Technical Skills | Average | Moderate |
| Support | No official support operates on open community model | No official support operates on open community model |
| Ease to automate Angular Applications | Not easy, a lot of sync issues and difficult to find real wait conditions. | It is made for angular applications hence it is easy to automate Angular Applications |
| Test Execution Speed | Slower | Faster |
| Ease of Scripting | Requires more lines of code and hence scripting is difficult. | Even more difficult than Selenium. |
| Support for Mobile Application | No direct support | Direct support |
| CI/CD integration | Yes | Yes |
| Docker Support | Yes | Yes |
| Debugging | Easy | Difficult |
| Test Script Stability | Less stable scripts | More stable scripts |

Is protractor better than selenium?
Both Selenium and protractor are automated test tools for web applications.
Both are used to automate Angular Applications. As Protractor is specially designed for angular applications, so if you are testing angular applications, it is better to opt for a protractor.
By now you would have been pretty clear about the differences in both. and it would now be easier for you to choose the better tool for your requirements and the winner in Protractor vs selenium will change according to it.
Study your requirements clearly and pick the aptest tool for more efficient testing results.


 Software Testing Events
Software Testing Events App Testing
App Testing Web App Testing
Web App Testing Game Testing
Game Testing Automation Testing
Automation Testing Load Testing
Load Testing Security Testing
Security Testing Performance Testing
Performance Testing Hire a Tester
Hire a Tester